Продолжаем знакомство с Photoshop и приступаем к знакомству с Инструментами
Инструменты
Photoshop содержит множество инструментов, размещенных в левой части интерфейса, как Вы узнали на первом уроке этого уровня. По мере расширения своих знаний об этом приложении, Вы будете использовать больше инструментов.
Некоторые инструменты имеют подобное приложение, поэтому, как показывает опыт, каждый пользователь выбирает, каким инструментом выполнять определенное действие, в зависимости от того, какой из них подходит ему больше всего.
Инструменты можно сгруппировать в несколько групп, поскольку для некоторых действий используется несколько инструментов.
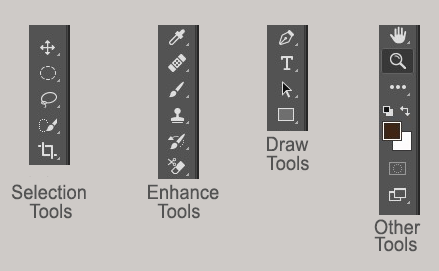
Да, существуют инструменты для:
- выбора
- осуществление изменений
- рисование
- дополнительные инструменты
Позже вы ознакомитесь со всеми инструментами. Сейчас важно помнить, где они расположены и что не стоит беспокоиться об их большом количестве.
Все инструменты Photoshop и все остальное в этой программе созданы, чтобы облегчить Вашу работу и удовлетворить Ваши потребности.
Посмотрите на них:
Активируйте инструмент, наведя на него курсор мыши и щелкнув по нему один раз правой кнопкой мыши.
Во время этого курса смело экспериментируйте в программах, попробуйте разные инструменты сами, ведь таким образом легче всего понять программу.
Мы здесь, чтобы помочь Вам освоить основы и дать базовые рекомендации для работы в этой программе.
Открытие файла в Photoshop
И так, вы узнали, как создать документ (файл) в Photoshop. Теперь необходимо узнать, как открыть существующий файл в Photoshop и как настроить основные опции.
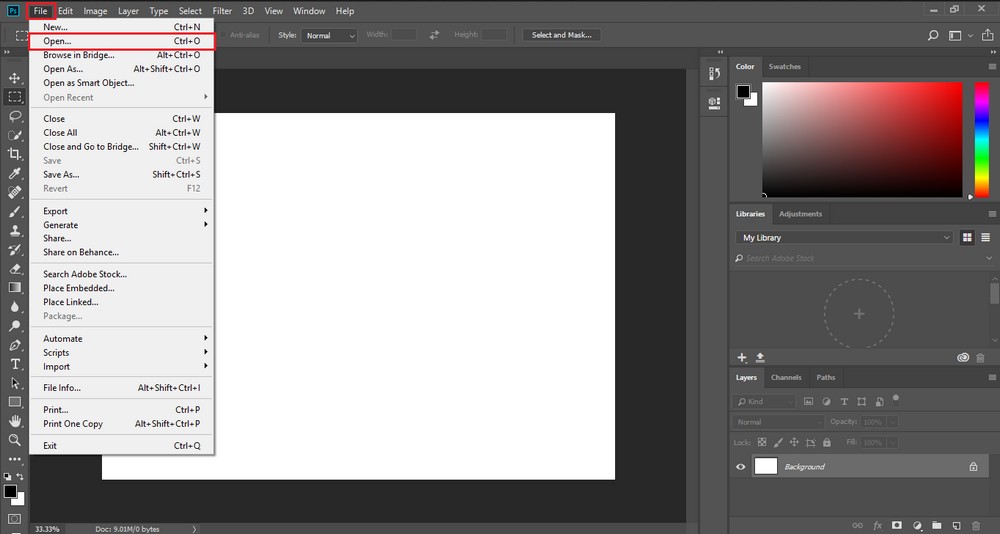
Файл загружается в Photoshop нажатием на вкладку File (Файл) и, в раскрывающемся меню, на опцию Open (Открыть), как показано ниже:
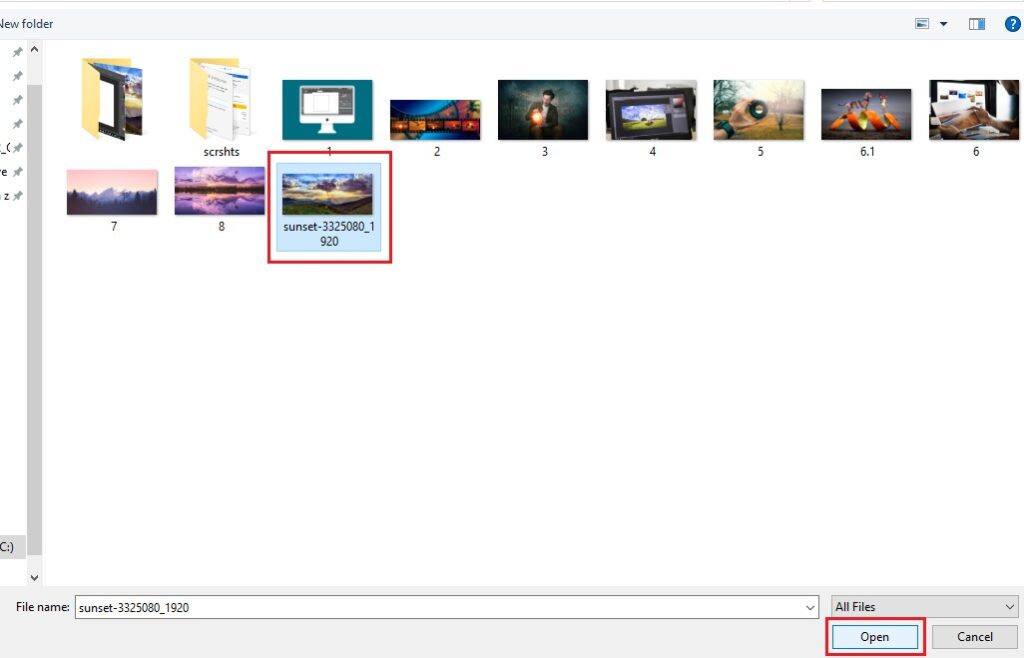
При нажатии на опцию Открыть на компьютере открывается окно, в котором вы сможете найти нужное изображение.
Щелкните по нему и нажмите кнопку Open (Открыть), как показано ниже:
Комбинация клавиш для открытия файла Ctrl+O.
После нажатия кнопки Open — Открыть, изображение появится на рабочем столе.
Еще один способ загрузить изображение – перетащить его с папки компьютера в Photoshop. Для этого нажмите изображение и, удерживая левую кнопку мыши, перетащите его в Photoshop.
Photoshop поддерживает большинство графических форматов. Вы можете открыть следующие форматы: .psd, jpeg, png, Pixar, BMP, TIFF, Bitmap, а также gif, pdf, raw и т.д.
Режимы изображения
Каждое изображение имеет свой режим и формат, и можно настроить их самостоятельно. Поэтому сейчас вы кратко ознакомитесь с основными режимами изображений Photoshop, чтобы узнать, какой из них для чего нужен.
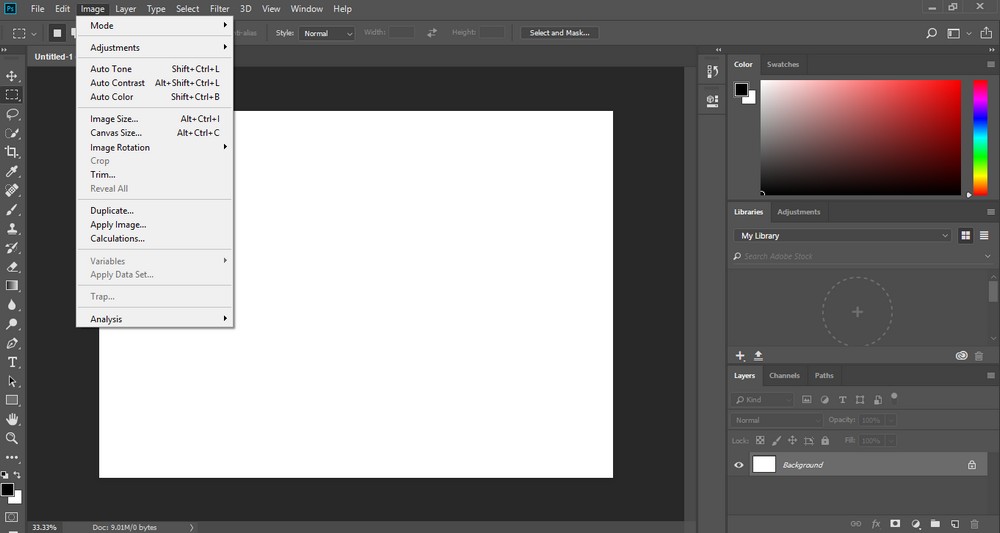
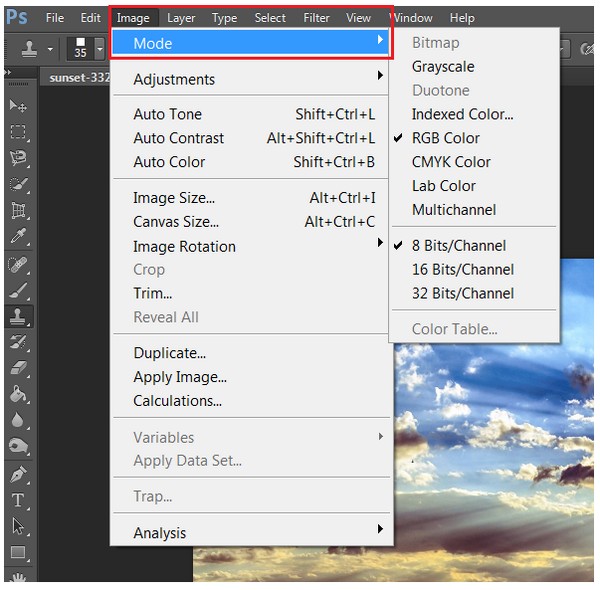
На панели команд вы увидите вкладку Image (Изображение), которая при активации откроет раскрывающееся меню, как показано ниже:
Первая опция — Mode (Режим), которая при нажатии открывает меню с режимами изображения:
Пиксель
Прежде чем перечислить основные режимы, следует ознакомиться с термином пиксель. Это еще один термин, о котором вы, скорее всего, слышали, но вам нужно точно знать, что он означает.
Пиксель – это самый маленький графический элемент изображения. Сколько пикселей имеет изображение, зависит от качества, размера изображения и памяти, которую он занимает.
Количество пикселей на дюйм (PPI) определяет разрешение изображения и является стандартным показателем качества изображения.
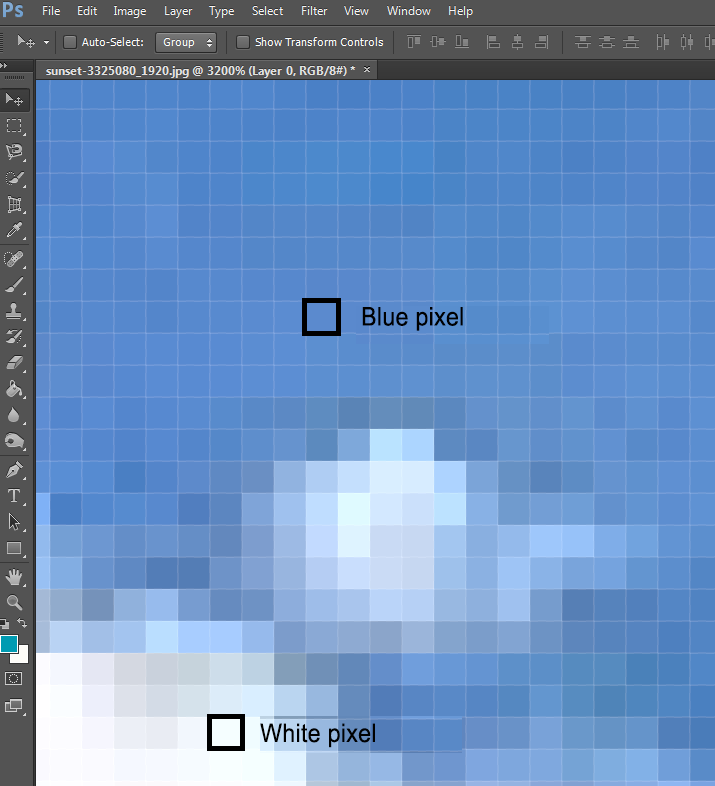
Каждое изображение состоит из пикселя, который имеет свой цвет, и когда вы достаточно увеличите изображение, вы сможете увидеть пиксели, как в следующем примере:
Что касается цветов, пиксели состоят из точек красного, зеленого и синего цвета, а их сочетание дает желаемый цвет.
Основные режимы изображения
Основными режимами изображения являются:
Bitmap (Битовый режим) – это режим, состоящий из пикселей черного или белого цвета. Их еще называют однобитными изображениями, и они занимают мало памяти. Они используются для линейной графики.
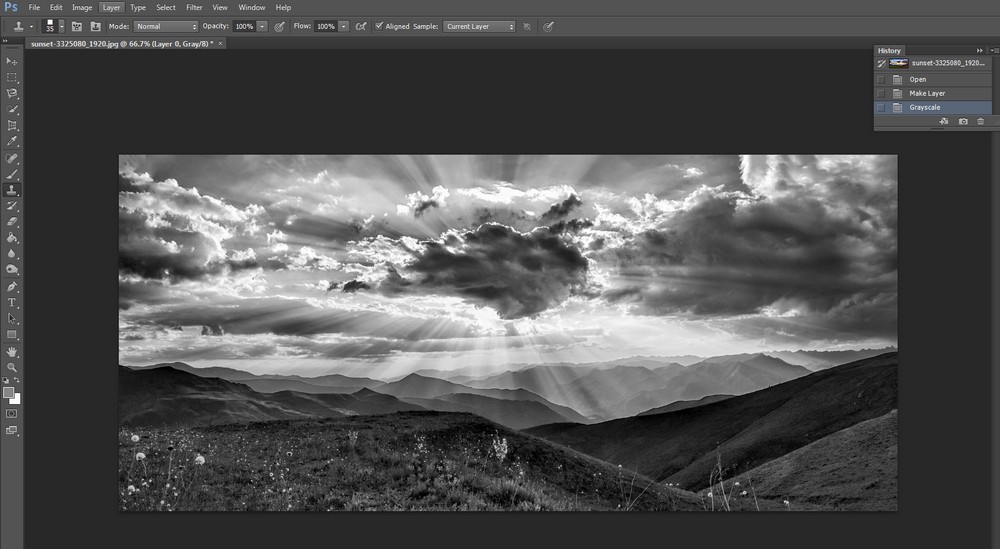
Grayscale (Градация серого) – это режим, при котором изображения представлены в градациях серого. Оттенки серого – серая гамма. Проще говоря, в этом режиме изображения черно-белые. Изображение заката в таком режиме выглядит так:
- Doutone (Двухкрасочный цветовой режим), то есть изображения имеют два цвета, обычно один из них черный.
- Indexed color (Индексированный цвет). Этот режим содержит таблицу, которая включает только те цвета, которые есть на изображении. Таким образом, Ваше изображение останется цветным и займет меньше места, чем если оно будет в цветном режиме. В этом режиме изображение будет отображаться в Интернете.
- RGB Color (Режим RGB) – это создание изображения с помощью цветного света. RGB – это аббревиатура R – red (красный), G – green (зеленый) и B – blue (синий). Цвет пикселей определяется количеством света этих цветов. Каждый пиксель в Photoshop содержит значение от 0 до 255, поэтому если значение интенсивности всех трех цветов равно 0, то пиксельный дисплей черный, а если все три значения равны 255, то дисплей пикселей белый. Если пиксель синего цвета, это означает, что значение для синего равно 255, а для красного и зеленого — 0 и т.д.
- CMYK Color (Режим CMYK) – изображения CMYK используются для четырехцветной технологической печати. Такие изображения чаще всего создаются из изображений RGB. Свет убирается из бумаги. Этот режим изображения используется для достижения полного цветового диапазона при печати. Название режима (CMYK) также возникло как сокращение – C – cyan (голубой цвет), M – magenta (пурпурный), Y – yellow (желтый) и K – key black (черный).
- Lab Color (Режим Lab) – это режим, который используется в Photoshop реже, и в первую очередь – для подготовки к печати материалов на определенном оборудовании.
Если не требуется другое, то наиболее часто используемый режим — это режим RGB.
Форматы изображений и сохранение изображений
Теперь, когда вы узнали, как загрузить изображения в Photoshop и какие есть режимы изображения, самое время ознакомиться с основными форматами, которые поддерживает Photoshop. Форматы – это способы сохранения файла.
Ваше изображение – в Photoshop, вы сделали с ним нужные вам изменения и теперь необходимо его сохранить.
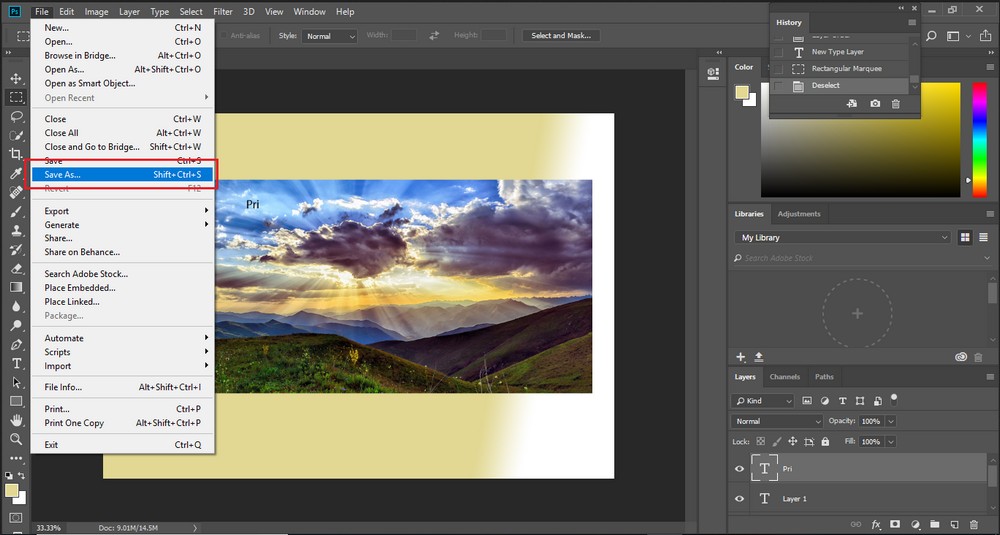
Для этого во вкладке File (Файл) выберите опцию Save as — Сохранить как, как показано ниже:
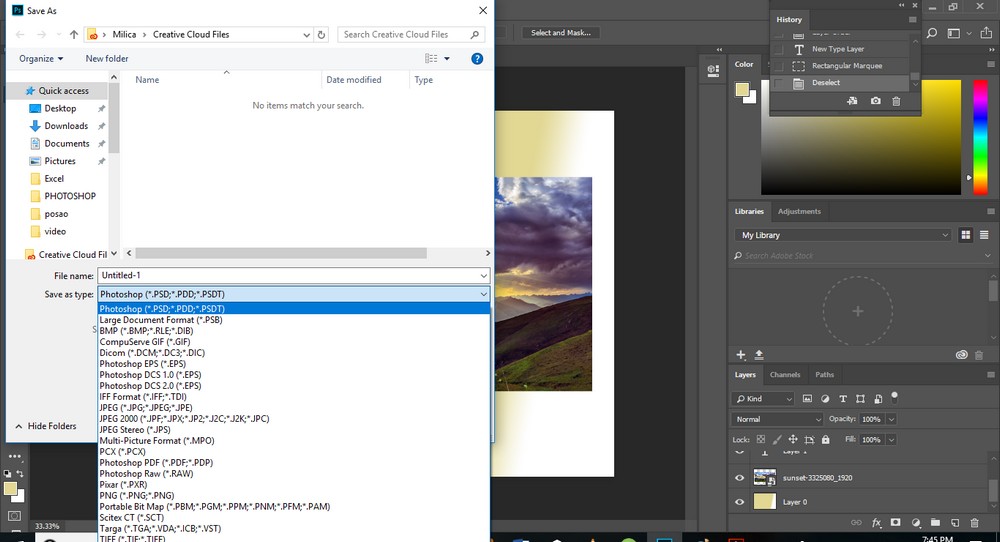
При нажатии Save as (Сохранить как) откроется окно сохранения изображений с опциями формата, в котором вы хотите сохранить его.
Форматы предлагаются вам в раскрывающемся меню, как показано ниже:
Как видно выше, форматов существует много, и каждый имеет свое применение, свои преимущества и недостатки. После выбора формата и места сохранения файла (папку) нажмите Save (Сохранить) и сохраните изображение.
Ниже Вы ознакомитесь с самыми важными форматами и узнаете, для чего они предназначены.
PSD
PSD – это формат, который автоматически предлагается, то есть он является форматом Photoshop по умолчанию. Аббревиатура означает именно это – Photoshop Document. Сохраняя файл в этом формате, вы сохраняете всю свою работу и изменения, которые вы совершили, во всех слоях (об этом мы еще поговорим отдельно), и это тот формат, который вы можете открыть в Photoshop. Поэтому он предполагает использование большинства возможностей, предлагаемых Photshop.
Если вы или кто-то другой, позже захотите изменить это изображение или поработать над ним еще, советуем сохранить вашу работу, кроме любого другого формата, также в формате .psd.
TIF
Это формат, который можно настраивать и часто используется для обмена файлами между приложениями и различными платформами. Поддерживается многими приложениями. Сохраняя изображение в таком формате, вы сможете сохранить прозрачность своего файла и слои.
JPEG
Этот формат позволяет экономить память при сохранении файла. Это снижает качество изображения, но этот формат очень распространен – как в Интернете, так и в других приложениях. В таком формате чаще всего хранятся фотографии и, вероятнее всего, он вам уже знаком. Если вы собираетесь использовать какое-либо изображение в Интернете, советуем выбирать формат.jpg
Однако следует заметить, что сохранив его в формате JPEG, вы теряете слои и прозрачность, если она есть.
PNG
Чаще используется для сохранения изображения без сжатия для отображения изображений в Интернете. Этот формат поддерживает transparent background (прозрачный фон), который может быть очень полезен для отображения изображения как в Интернете, так и для других целей – если вы хотите вставить изображение без фона в документ Word или PowerPoint.
Сжатие изображений
Для уменьшения файла форматы изображений используют разные виды сжатия. Сжатие может привести к потере данных изображения. Но если изображение не требуется для конкретного вида печати или другого конкретного приложения, то эти данные существенно не повлияют на создание изображений или впечатление при просмотре изображения на компьютере или телефоне.
Форматы, в которых потери данных при сжатии отсутствуют – это например png, tif, в то время как формат jpg предусматривает потери.
Предлагаем вам загрузить изображение в Photoshop и попробовать его режимы и форматы. Не удивляйтесь, если какой-нибудь из вариантов будет неактивен, просто это означает, что загруженное вами изображение для него не подходит.
Еще раз: Для сайтов, например, в контенте, часто используют jpg формат изображений, так как он экономит место (память), соотвественно экономит интернет посетителей и повышает скорость загрузки, а также место на хостинге, за которое платит сайтовладелец (об этом еще будет много сказано).
Для логотипов и изображений, в которых предсмотренна прозрачность или для изображений, которые требуют высокого качества, часто используют png формат.
Формат изображений WebP
В последнее время в интрнете, на сайтах повсеместно внедряют формат .webp Очень часто, для экономии места и сохранения прозрачности, изображения формата png и jpg конвертируют в webp.
WebP — это формат файла, разработанный компанией Google в 2010 году. Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве.
Да, другие форматы тоже поддерживают сжатие, но технологии, стоящие в основе WebP, куда прогрессивнее. И если сравнивать WebP с конкурентами в соотношении степени сжатия к качеству картинки, то разработка Google одержит уверенную победу.
В среднем вес картинок сокращается на 25–150%, что позволяет вебмастерам размещать на сайтах больше изображений, не тратя впустую драгоценное пространство на жестком диске арендованного хостинга или VDS.
Сайты со сжатыми WebP-картинками работают быстрее. Уходит меньше времени на обработку небольших файлов. Даже если в статье будет под сотню изображений, компрессия спасет от чересчур долгих загрузок. Пользователи будут тратить меньше мобильного трафика при посещении сайта со смартфона. Выделенный интернет-канал до сервера будет загружен гораздо быстрее, если передаваемый медиаконтент меньше весит. Еще один плюс к производительности сайта.
Например, на ОЛХ все изображения, загружаемые пользователями, конвертируются в WebP.
Photoshop,начиная с версии 23.2 обеспечивает полную поддержку формата WebP. Открытие, создание, редактирование и сохранение файлов WebP в Photoshop без использования внешнего модуля или настройки соответствующих параметров.
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда — конкуренция.
Также WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.
Прехеодим к упрожнениям в следующем уроке.