У попередньому уроці ми створили з вами сайт-статейник, з елементами лендінгу та сайту візитки, якби ми не налаштовували головну сторінку, а перейшли одразу до публікації записів, ми отримали статейник та зосередилися на наповненні сайту статтями. Роблячи лендінг, ми зосередили б увагу на головній сторінці та публікували всі матеріали, зображень, контактну форму в основному на головній сторінці.
Ми ще не довідалися, як зробити інтернет-магазин або, наприклад, дошку оголошень. Все це можна легко здійснити за допомогою плагінів.
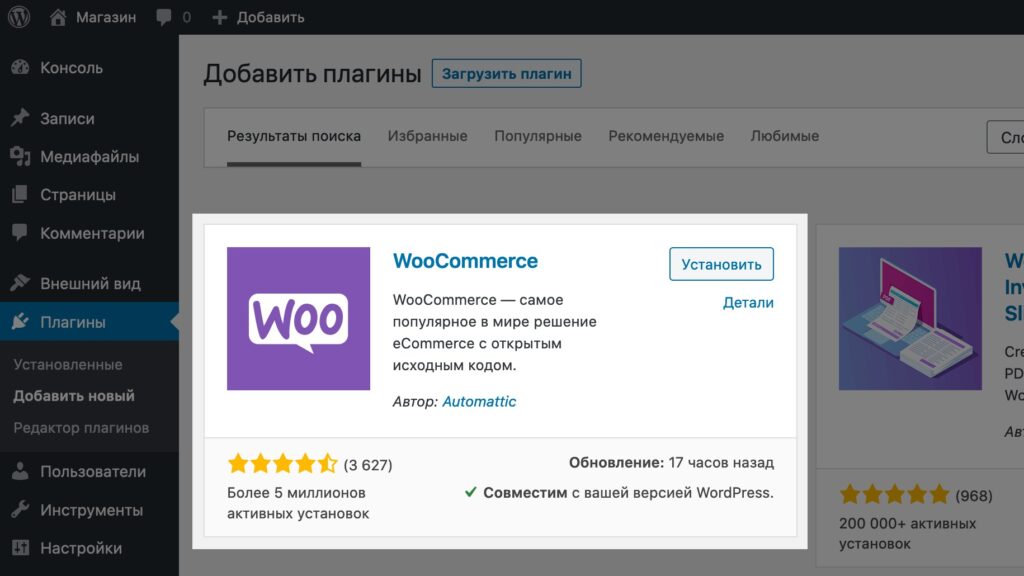
Наприклад, для створення інтернет-магазину встановлюється плагін WooCommerce, він також має власну тему (шаблон для магазину), а для дошки оголошень можна встановити плагін, наприклад, HivePress, він також має свою тему з відмінним дизайном.
Всі вони мають докладні описи та після встановлення пропонують покрокове налаштування. Варто зрозуміти, що, як ми вказували, інтернет-магазин, якщо ви збираєтеся робити для нашого ринку, краще робити на Хорошоп, ви навіть можете ознайомитися з порівнянням Що краще Хорошоп або WooCommerce
Якщо у вас в планах заробляти на створенні та налаштуванні сайтів, необхідно вивчити всі можливості WooCommerce. Це нескладно, але досить довго і доведеться трохи розібратися з різними плагінами, трохи в програмуванні, на мінімальному рівні дізнатися куди який код вставляти.
Для того, щоб зробити інтернет-магазин, вам знадобиться домен і хостинг для Вордпрес, встановлення плагіну WooCommerce.
Крок 2. Налаштуйте інтернет-магазин
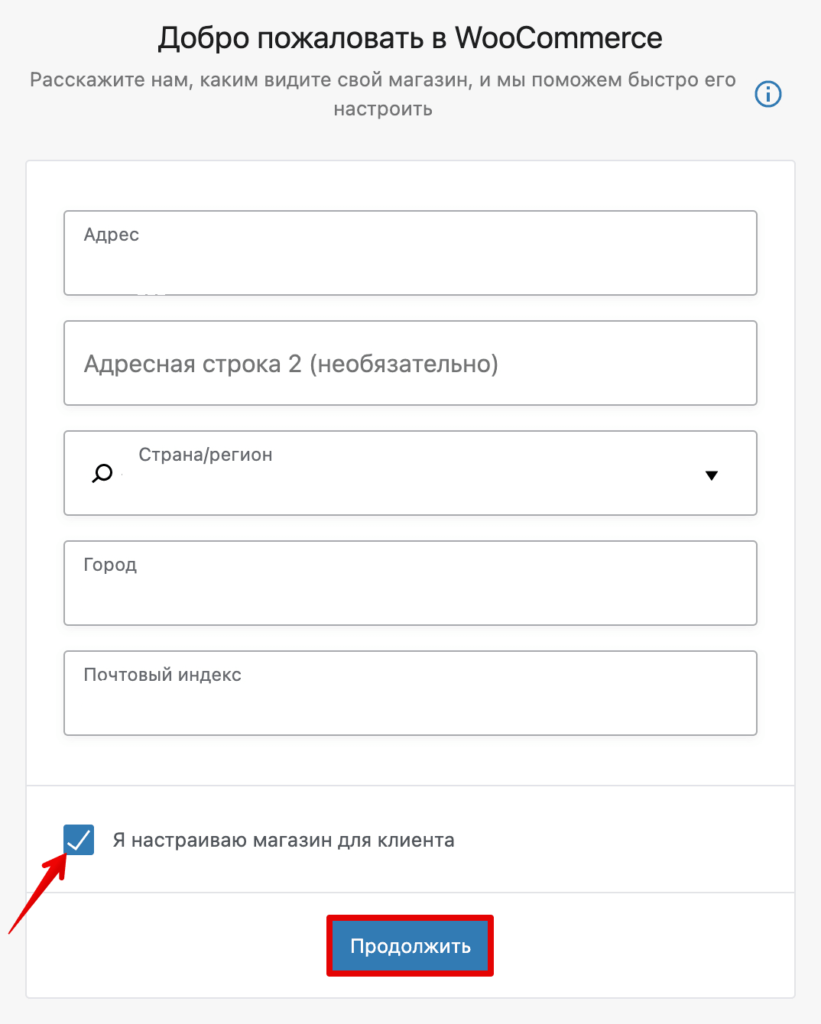
Відразу після активації плагіна на екрані з’явиться вікно початкової настройки WooCommerce. Це необов’язковий крок установки, оскільки це можна буде зробити пізніше в налаштуваннях плагіна, але налаштувати деякі параметри за допомогою підказок плагіна буде простіше.
Введіть адресу та індекс. Якщо ви розробник сайтів і вам потрібно створити інтернет-магазин для клієнта, то поставте галочку в рядку «Я налаштовую магазин для клієнта». Натисніть Продовжити:
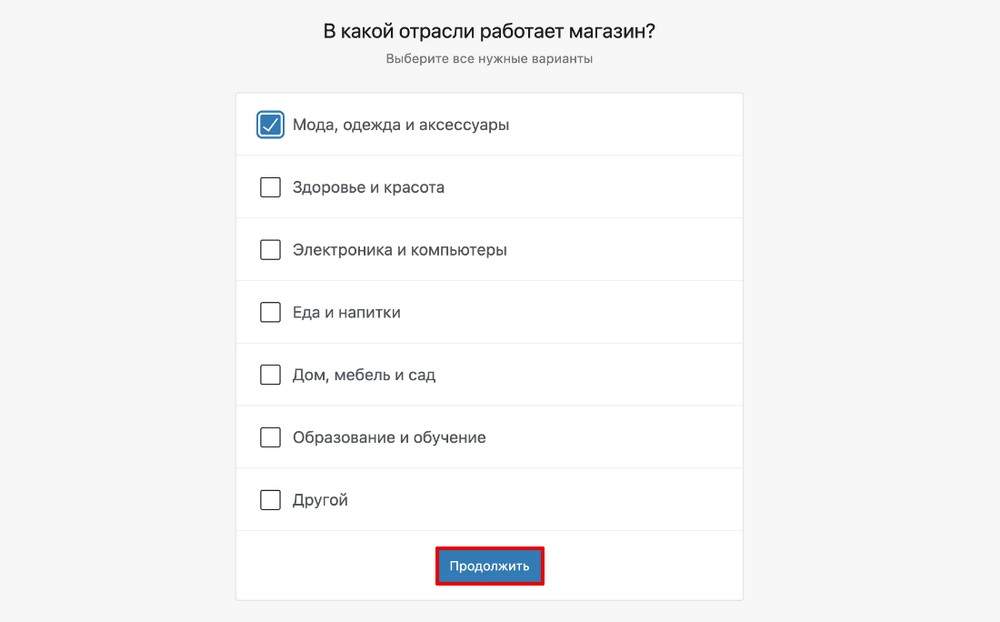
Виберіть категорію, до якої належить товар. Натисніть Продовжити:
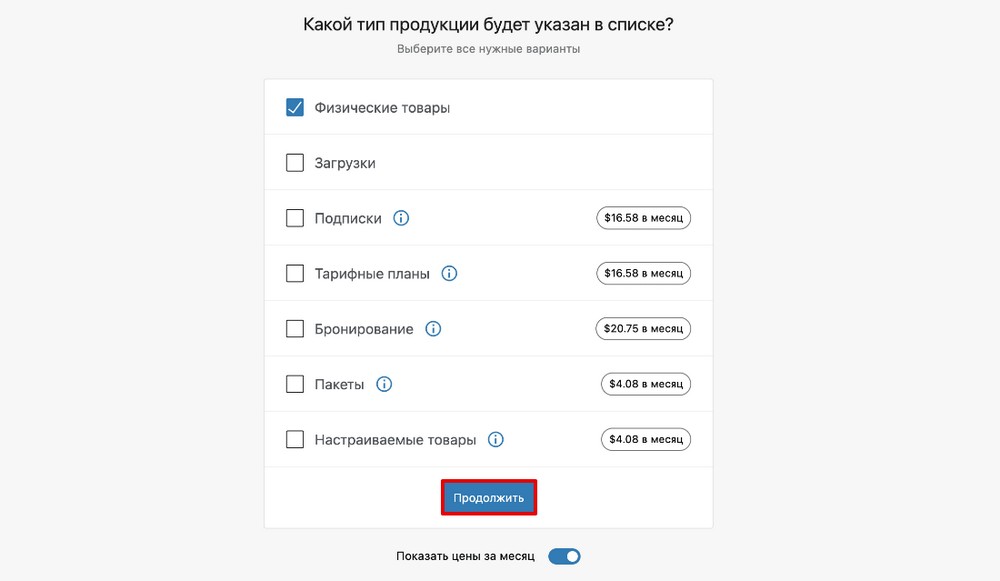
Виберіть тип товару. Продукт може бути як фізичний, так і віртуальний. Натисніть Продовжити:
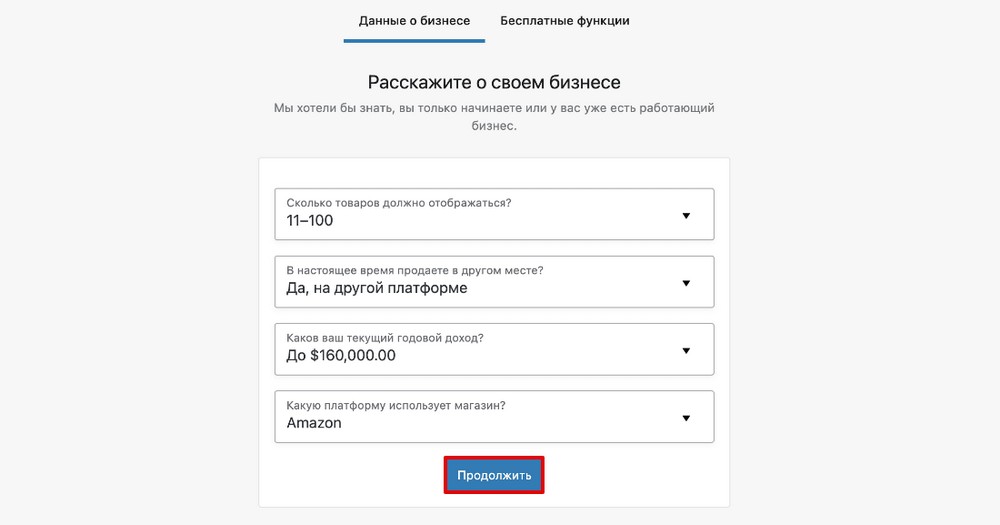
У вкладці «Дані про бізнес» вкажіть приблизно кількість товарів, які ви плануєте розмістити на сайті. Також вкажіть, чи продаєте ви товар на іншій платформі чи у фізичних магазинах. Вкажіть приблизний річний прибуток компанії:
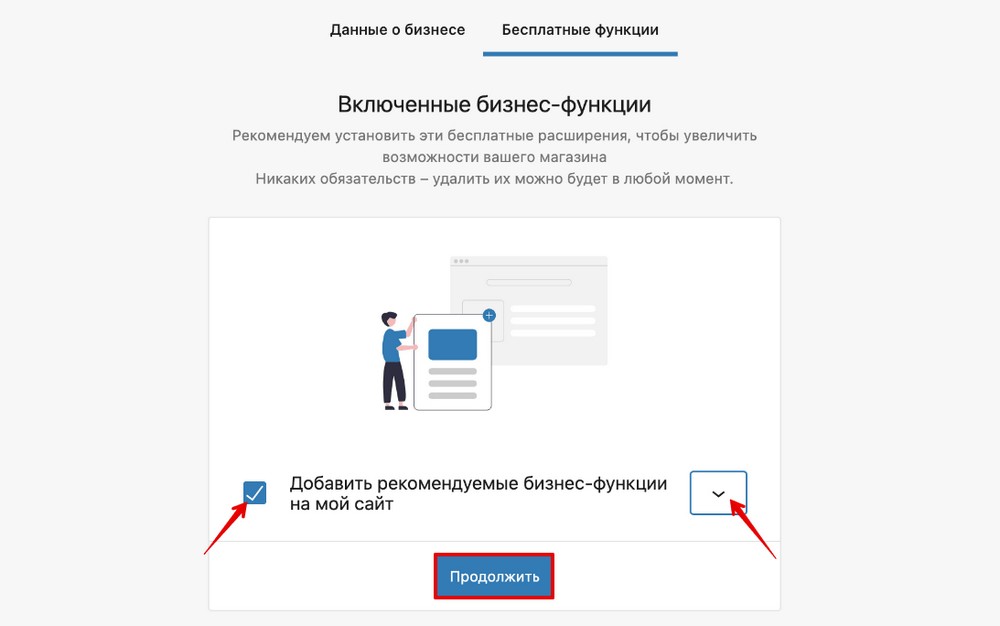
У вкладці «Безкоштовні функції» можна налаштувати додаткові функції, які можуть стати в нагоді для вашого бізнесу (Jetpack, MailPoet, реклама Google, Mailchimp, Creative Mail). Щоб вибрати додаткові функції, натисніть стрілку. Перед вами з’явиться список. Після всіх налаштувань натисніть Продовжити:
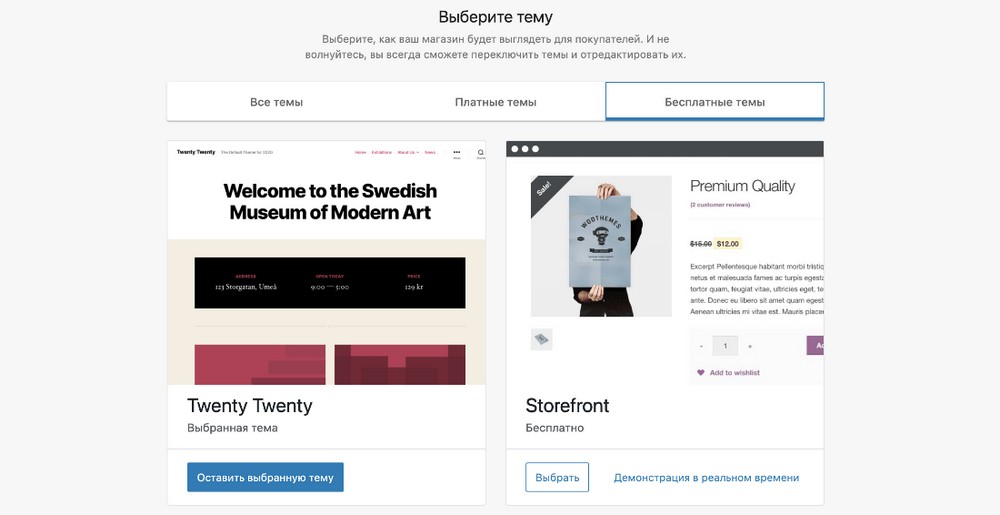
Після налаштування система автоматично запропонує вам вибрати тему (шаблон) Storefront, яка сумісна з WooCommerce та розроблена ними. Загалом це хороша тема, в якій можна змінити світлову схему, логотип, урізноманітнити вітрину. Але загалом, дизайн інтернет-магазину має бути мінімалістичним, тому що основним є товар, його ціна, фото, опис та відгуки про товар інших покупців – все це тут можна здійснити. Якщо вам не сподобається обрана тема, ви зможете змінити її. У WooCommerce є платні теми, але ви можете відкрити налаштування “Зовнішній вигляд” у Вордпрес і в каталозі всіх тем, пошукати за запитом WooCommerce серед безкоштовних тем, ви напевно знайдете що підходить вам та є безкоштовним.
Майже готово ми налаштували інтернет-магазин. Тепер додамо до нього товари.
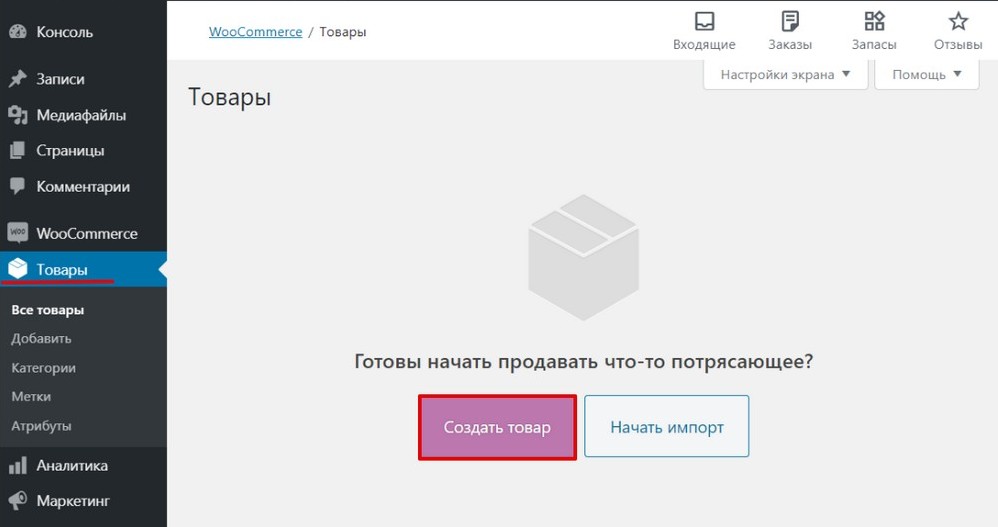
Перейдіть на вкладку Товари — Створити товар:
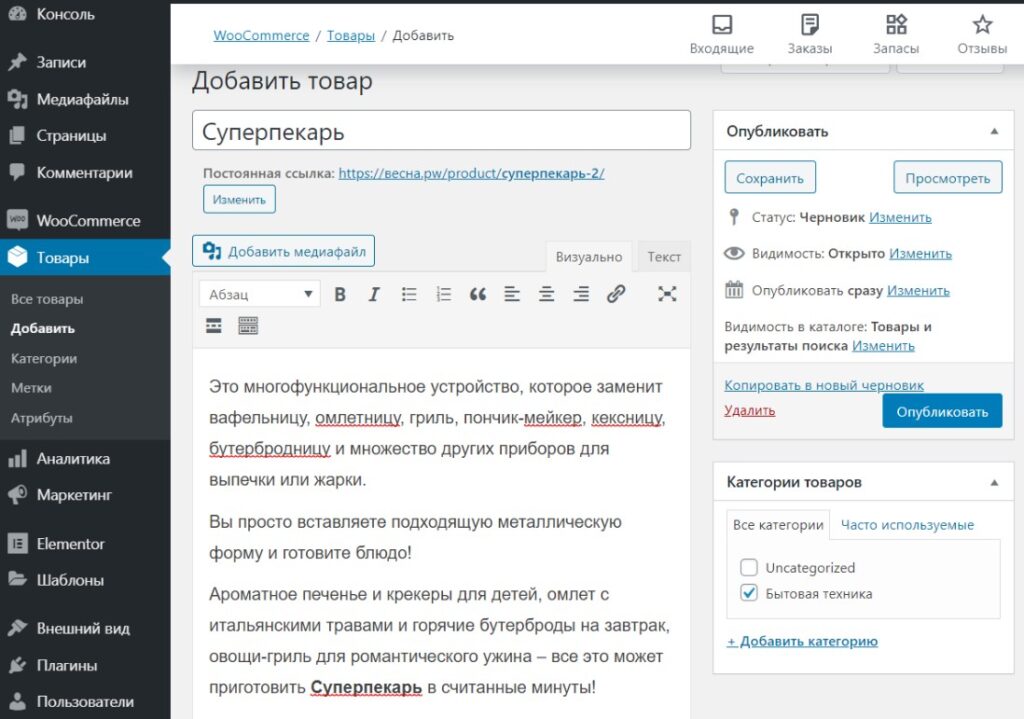
Впишіть назву товару та додайте його опис. Праворуч у блоці «Категорії товарів» ви можете призначити вже готову категорію або натиснути + Додати категорію та вказати свою:
У блоці “Дані товару” можна вказати різні параметри товару. Розберемо кожен із них окремо.
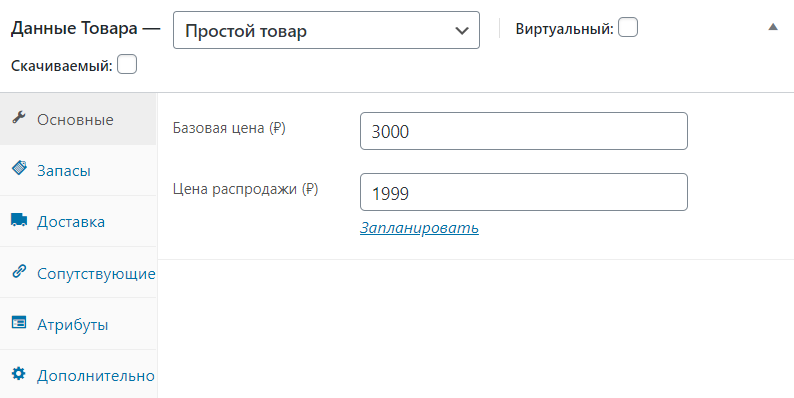
У вкладці Основне можна вибрати Тип товару. Найпоширеніший тип – “Простий товар”. Для нього можна встановити “Базову ціну”, “Ціну розпродажу” та запланувати конкретну дату розпродажу. Якщо у вас віртуальний або завантажувальний продукт, ви також можете вибрати один з цих типів, поставивши галочку:
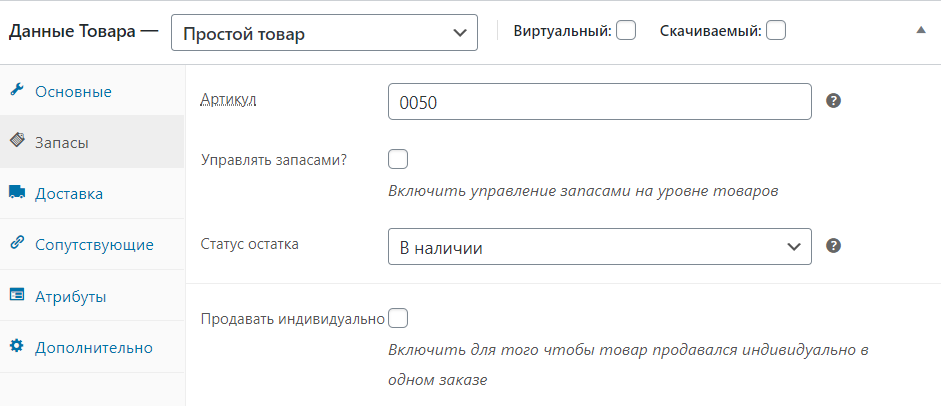
У вкладці Запаси можна вказати «Артикул» та «Статус залишку». Якщо ви бажаєте, щоб товар продавався індивідуально в одному замовленні, поставте галочку Продавати індивідуально:
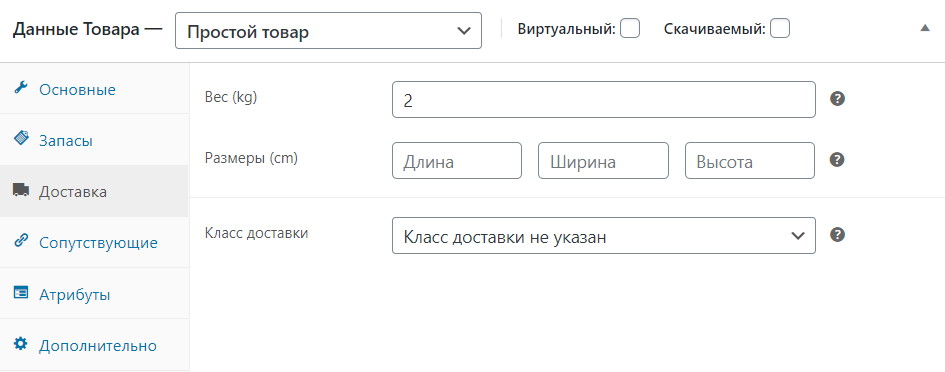
У вкладці Доставка можна вказати «Вага», «Розміри товару» та «Клас доставки»:
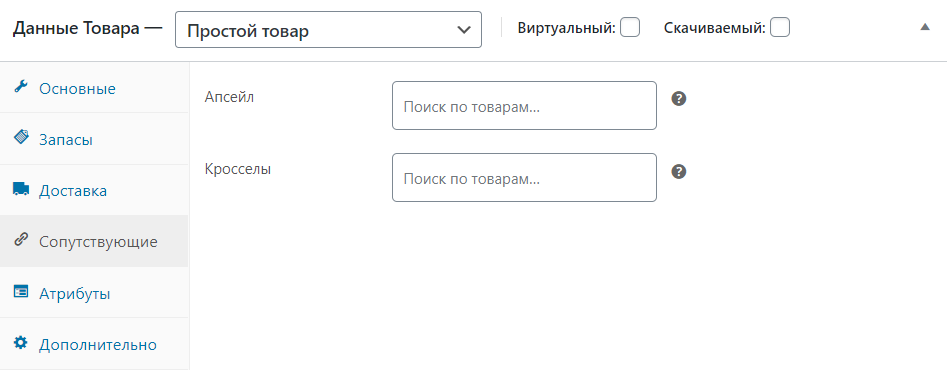
У вкладці Супутні можна додати товари, які будуть пропонуватися користувачеві разом з основним товаром. Це допоможе просувати товар за допомогою «Апсейл» (up-sells – збільшення суми продажу) та «Кроссел» (cross-sells – перехресний продаж):
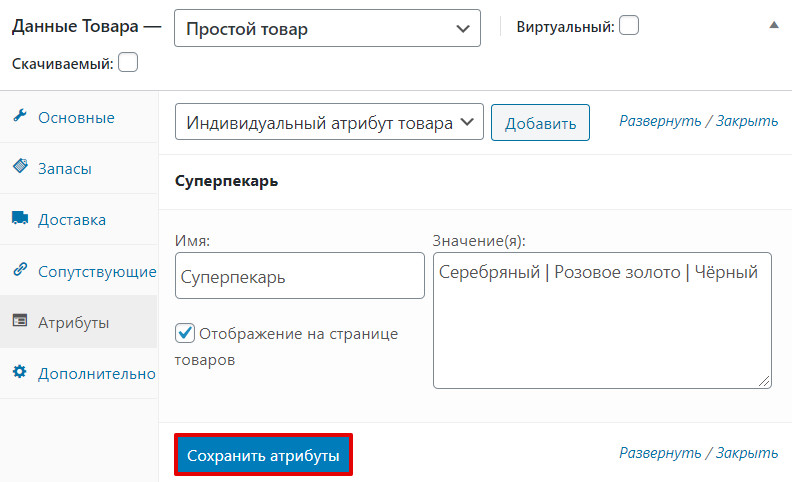
У вкладці Атрибути можна додати додаткові параметри товару. Наприклад, колір, ім’я або значення. Після заповнення полів натисніть Зберегти атрибути:
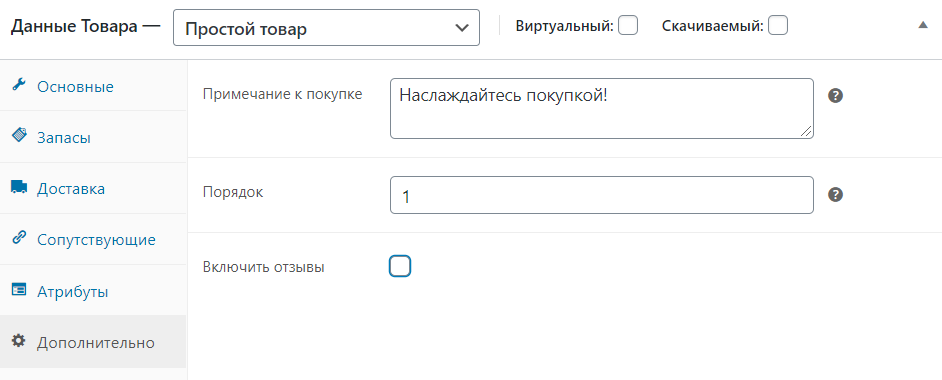
У вкладці Додатково можна створити примітку до покупки, вибрати порядок пред’явлення продукту та увімкнути (або вимкнути) можливість залишати відгуки про товар:
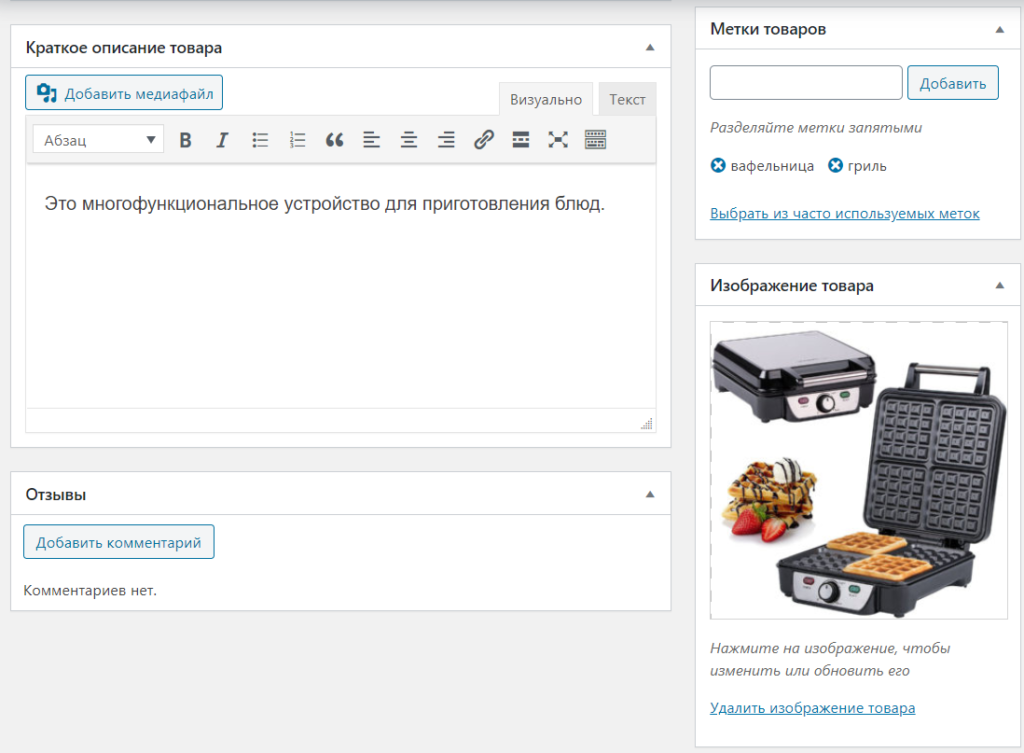
У полі Короткий опис товару додайте коментар, який розташовуватиметься під назвою продукту. Праворуч у блоці «Мітки товару» додайте теги для зручного пошуку в магазині. У блоці “Зображення товару” завантажте потрібну картинку. Також можна зробити галерею:
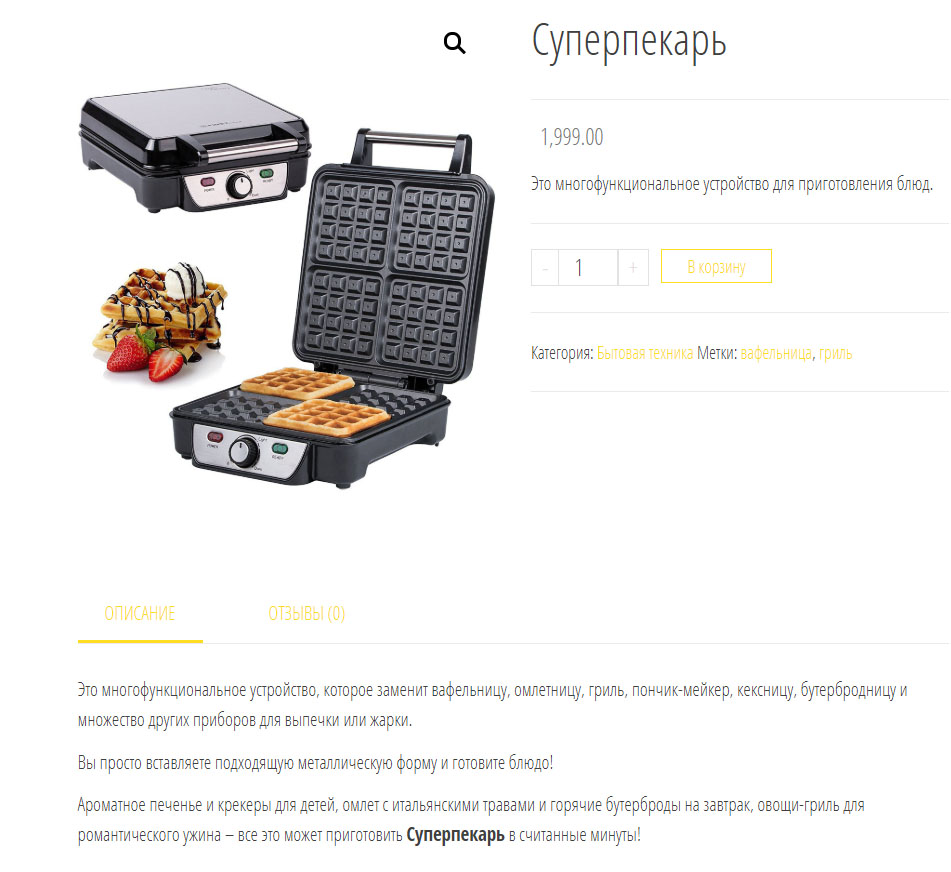
Щоб зберегти всі зміни та викласти товар на сайт, натисніть Опублікувати. На сайті доданий продукт виглядатиме так:
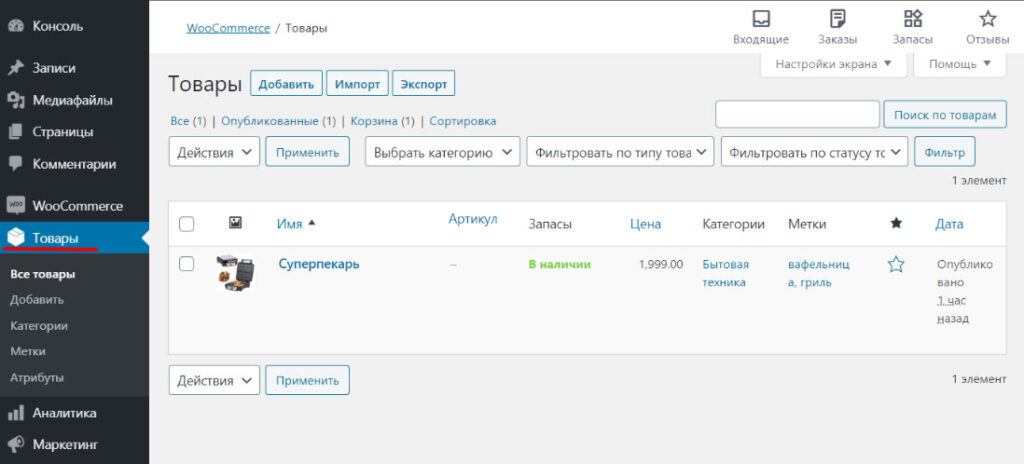
На вкладці Товари можна побачити всі додані товари. Ними можна керувати – видаляти, редагувати або дублювати. Також ви можете вибрати кілька товарів, щоб редагувати їх разом. Щоб зробити товар рекомендованим, відзначте товар Зірочкою:
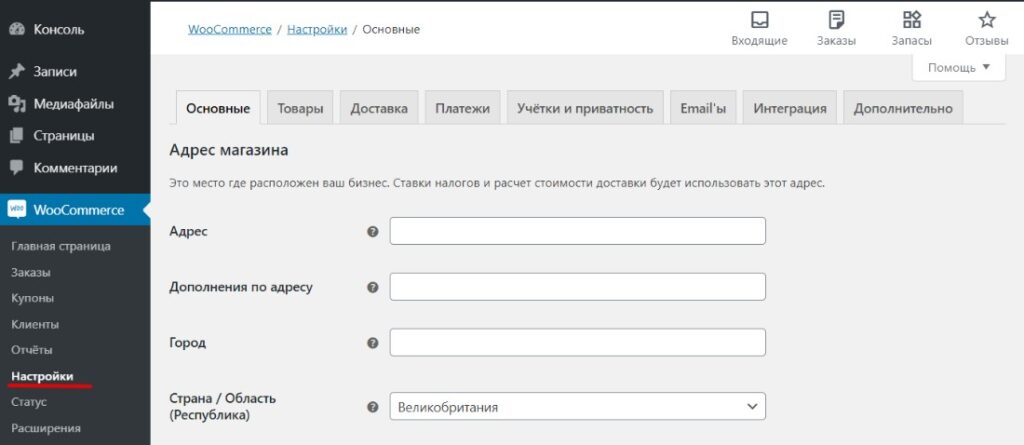
Далі в розділі Налаштування можна налаштувати параметри магазину – “Адреса”, “Додатки за адресою”, “Місто”, “Країна/Область”:
У блоці “Основні” прописуються територіальні дані магазину чи складу, і навіть вказується валюта, з якою працює магазин.
У “Товарах” налаштовуються: одиниці виміру товару, форми роботи з відгуками, кошик.
У вкладці “Доставка” вибирається регіон доставки та її методи. Доступний «Самовівіз», «Безкоштовна доставка» та «Єдина ставка» (єдина вартість доставки).
У вкладці “Платежі” налаштуйте методи оплати: Прямий банківський переказ, Чекові платежі, Оплата при доставці, PayPal.
Окрім чотирьох основних пунктів налаштування товару є ще додаткові налаштування обліку та приватності, Email, Інтеграція зі службами MaxMind та додаткові налаштування сторінок (кошик, оформлення замовлення, сторінка особистого облікового запису).
Додаткові плагіни для інтернет-магазину
Для WooCommerce створено сотні плагінів. Вони допоможуть не просто створити хороший інтернет-магазин, а зроблять його зручним та сучасним. На початкових етапах будь-якому інтернет-магазину треба налаштувати платіжну систему та зробити свій сайт видимим для пошукових систем. Для обох функцій знадобляться плагіни. За замовчанням у WooCommerce встановлена платіжна система PayPal, проте ви можете додати Wayforpay – аналог LiqPay. Плагін Wayforpay дозволить приймати платежі онлайн з більшості систем та банків України. Для встановлення LiqPay вам знадобиться реєстрація ФОП 2 групи та отримати дозвіл від LiqPay на прийом платежів – ця платіжна система належить ПриватБанку, а з ВейФопей можна пробувати і як звичайна фіз.особа. Також є плагіни Нової Пошти та ще багато чого, все залежить від ваших потреб.