И так, в предыдущем уроке мы создали с вами сайт-статейник, с элементами лендинга и сайта визитки, если бы мы не настраивали главную страницу, а перешли сразу к публикации записей, мы получили статейник и сосредоточились на наполнении сайта статьями. Делая лендинг, мы бы сосредоточили внимание на главной странице и публиковали все материалы, изображений, контактную форму в основном на главной странице.
Мы еще не узнали, как сделать интернет-магазин или, например, доску объявлений. Все это можно легко осуществить при помощи плагинов.
Например, для создания интернет-магазина устанавливаться плагин WooCommerce, он также имеет собственную тему (шаблон для магазина), а для доски объявлений можно установить плагин, например, HivePress, он также имеет свою тему с отличным дизайном.
Все они имеют подробные описания и после установки предлагает пошаговую настройку. Стоит понять, что, как мы и указывали, интернет-магазин, если вы собираетесь делать для нашего рынка, лучше делать на Хорошоп, вы даже можете ознакомиться со сравнением Что лучше Хорошоп или WooCommerce
Если у вас в планах зарабатывать на создании и настройке сайтов, то необходимо изучить все возможности WooCommerce. Это несложно, но довольно долго и придется немного разобраться с разными плагинами, немного в программировании, на самом минимальном уровне узнать куда какой код вставлять.
Шаг 1. Установка плагина WooCommerce
Для того чтобы сделать интернет-магазин, вам потребуется домен и хостинг для Вордпресс, установка плагина WooCommerce.
Шаг 2. Настройте интернет-магазин
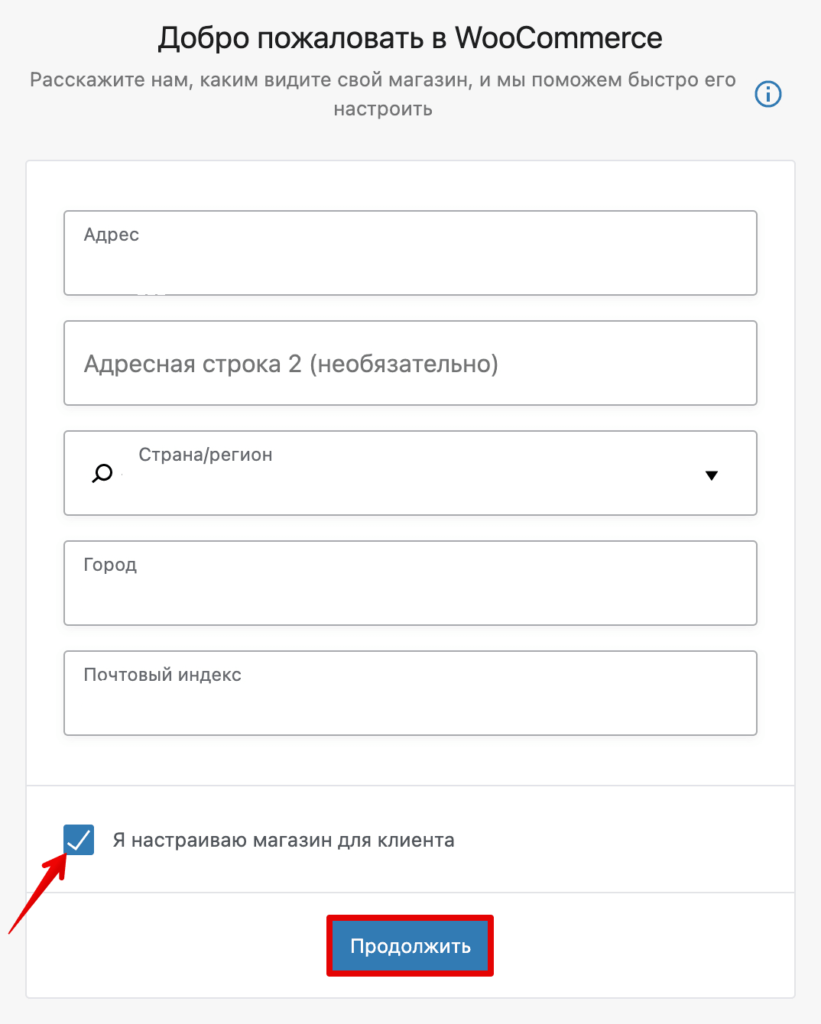
Сразу после активации плагина на вашем экране появится окно начальной настройки WooCommerce. Это необязательный шаг установки, так как это можно будет сделать позже в настройках плагина, но настроить некоторые параметры с помощью подсказок плагина будет проще.
Введите адрес и индекс. Если вы разработчик сайтов и вам надо создать интернет-магазин для клиента, то поставьте галочку в строке «Я настраиваю магазин для клиента». Нажмите Продолжить:
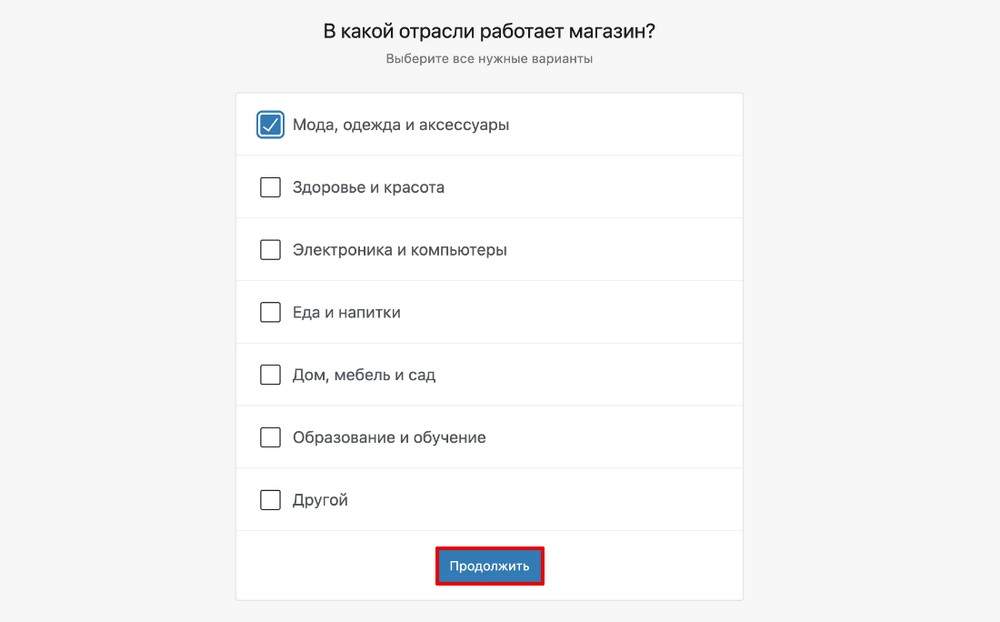
Выберите категорию, к которой относится товар. Нажмите Продолжить:
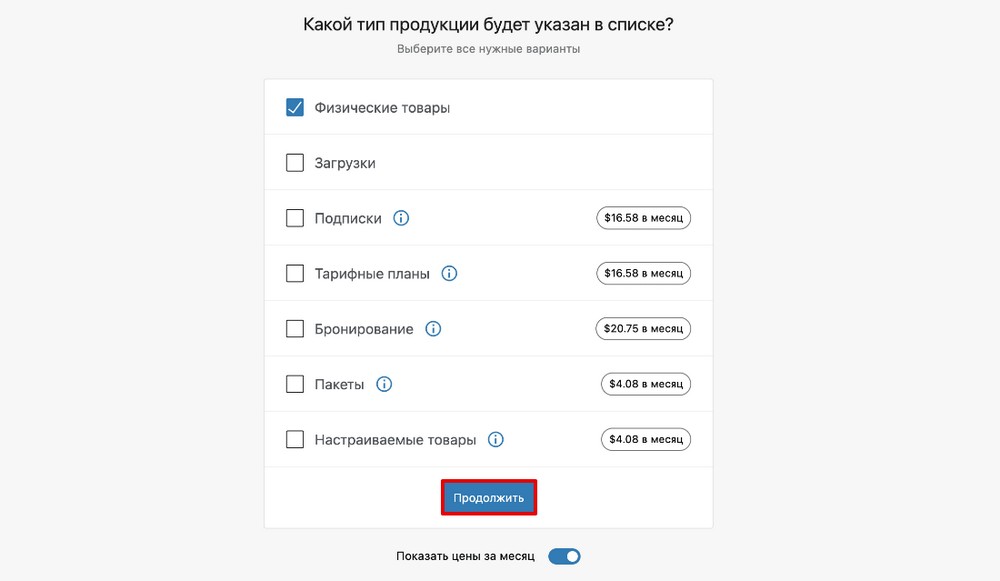
Выберите тип товара. Продукт может быть как физический, так виртуальный. Нажмите Продолжить:
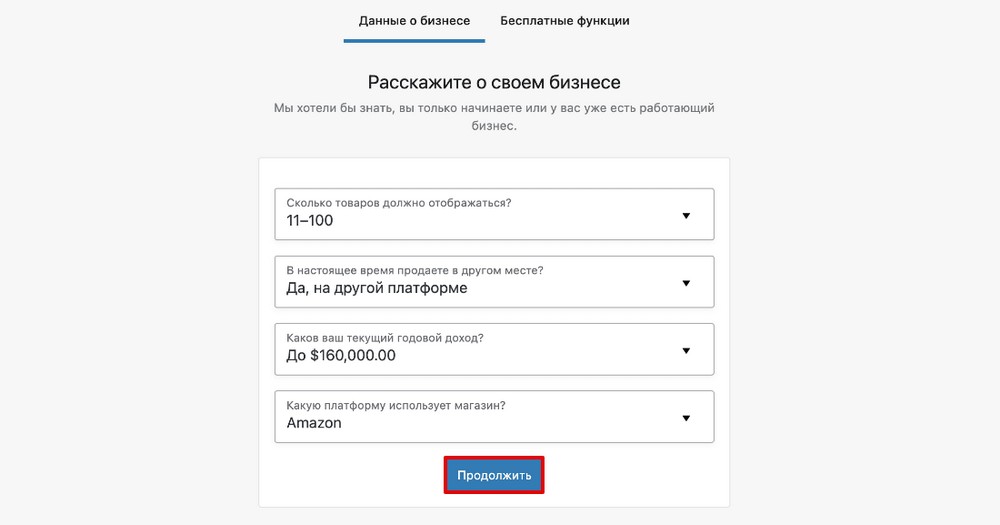
Во вкладке «Данные о бизнесе» укажите примерное количество товаров, которое вы планируете разместить на сайте. Также укажите, продаёте ли вы товар на другой платформе или в физических магазинах. Укажите примерный годовой доход компании:
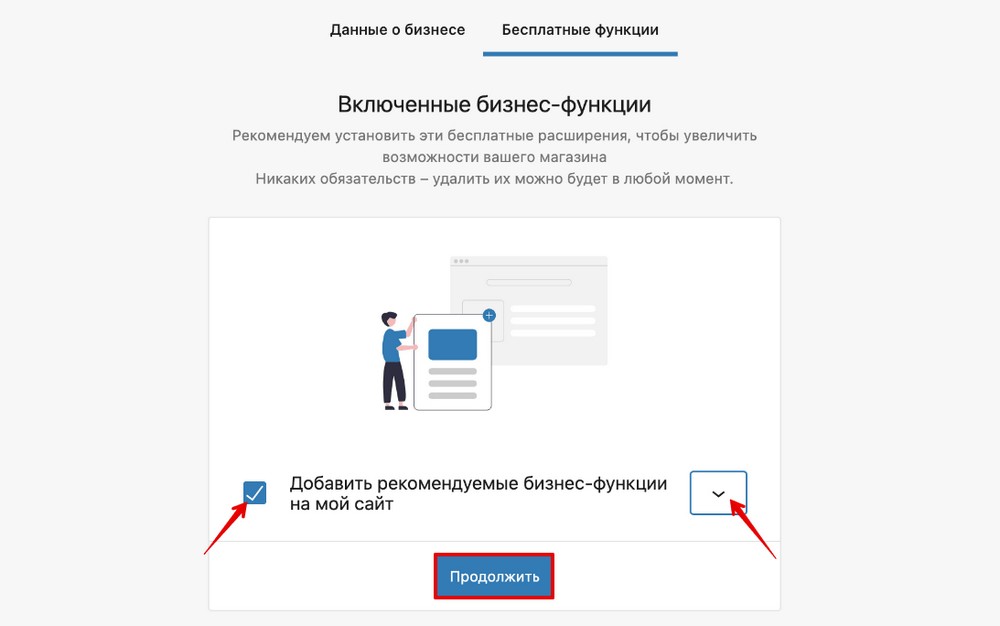
Во вкладке «Бесплатные функции» можно настроить дополнительные функции, которые могут пригодиться для вашего бизнеса (Jetpack, MailPoet, объявлений и рекламы Google, Mailchimp, Creative Mail). Чтобы выбрать дополнительные функции, нажмите на стрелку. Перед вами откроется список. После всех настроек нажмите Продолжить:
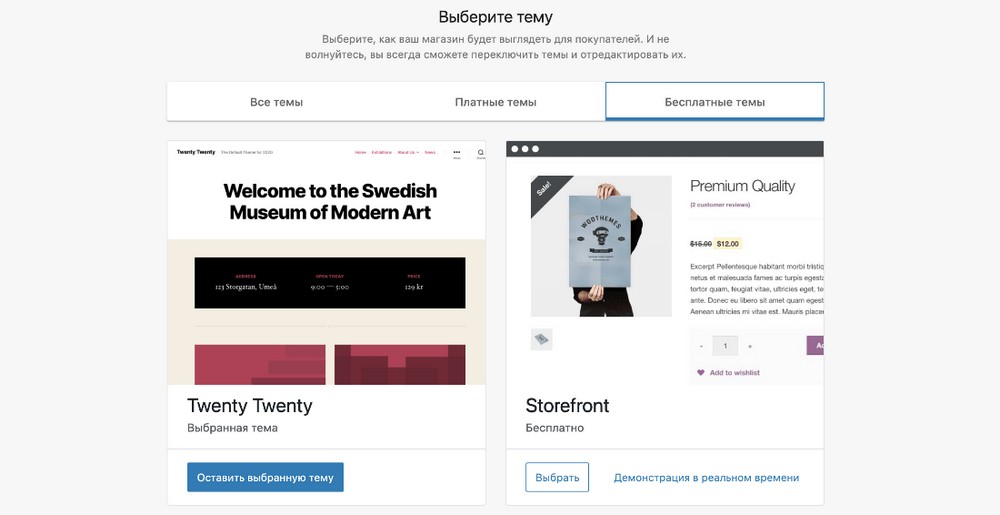
После настройки система автоматически предложит вам выбрать тему (шаблон) Storefront, которая совместима с WooCommerce и ими разработанная. В целом, это хорошая тема, в которой можно изменить световую схему, логотип, разнообразить витрину. Но в целом, дизайн интернет-магазина должен быть минималистическим, так как основным является товар, его цена, фото, описание и отзывы о товаре других покупателей – все это здесь можно осуществить. Если вам не понравится выбранная тема, позже вы сможете изменить её. В WooCommerce есть платные темы, но вы можете открыть настройки “Внешний вид” в Вордпресс и в каталоге всех тем, поискать по запросу WooCommerce среди бесплатных тем, вы наверняка найдете что подходящее для себя.
Почти готово, мы настроили интернет-магазин. Теперь добавим в него товары.
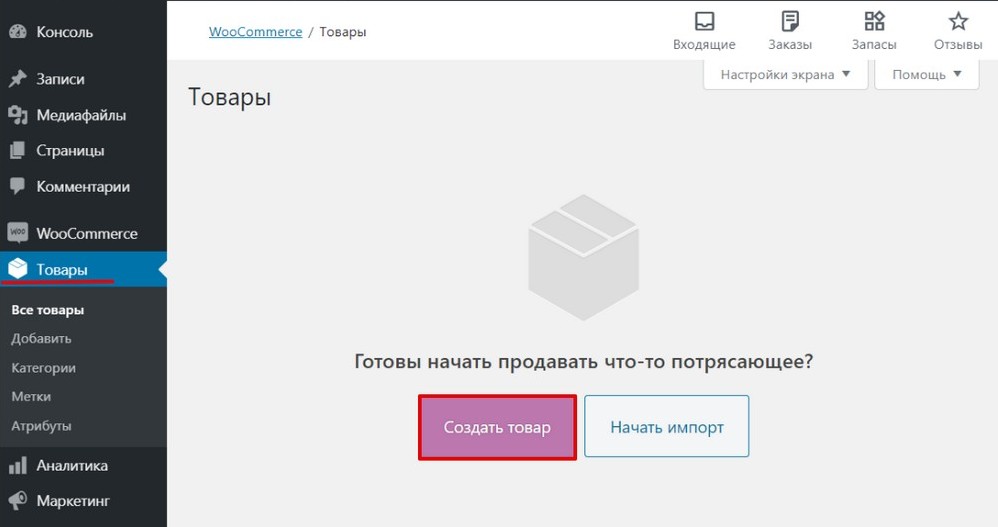
Перейдите на вкладку Товары — Создать товар:
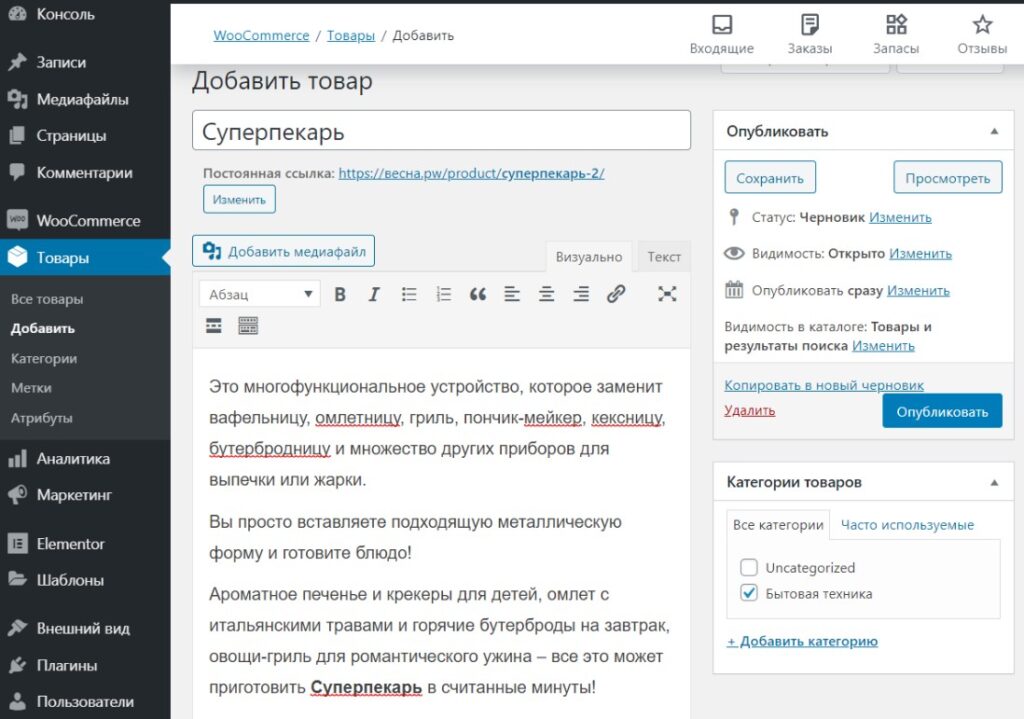
Впишите название товара и добавьте его описание. Справа в блоке «Категории товаров» вы можете назначить уже готовую категорию или нажать + Добавить категорию и указать свою:
В блоке «Данные товара» можно указать различные параметры товара. Разберём каждый из них отдельно.
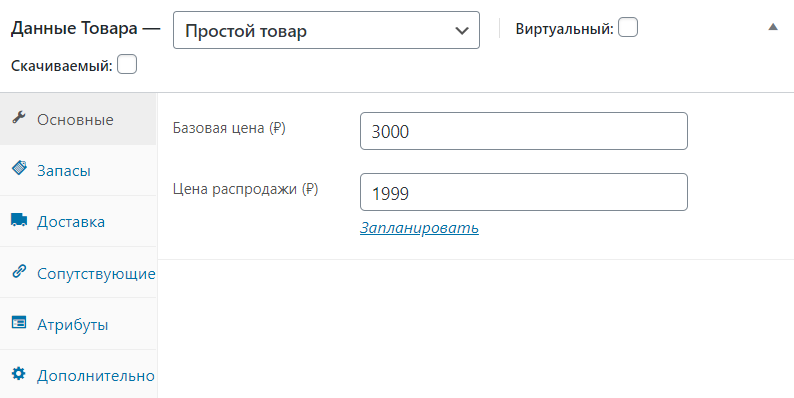
Во вкладке Основное можно выбрать «Тип товара». Самый распространённый тип — «Простой товар». Для него можно установить «Базовую цену», «Цену распродажи» и запланировать конкретную дату распродажи. Если у вас виртуальный или скачиваемый продукт, вы также можете выбрать один из этих типов, поставив галочку:
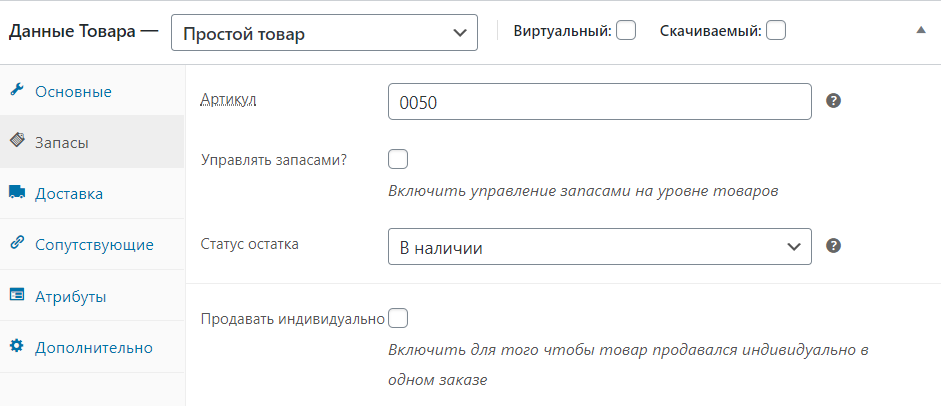
Во вкладке Запасы можно указать «Артикул» и «Статус остатка». Если вы хотите, чтобы товар продавался индивидуально в одном заказе, поставьте галочку Продавать индивидуально:
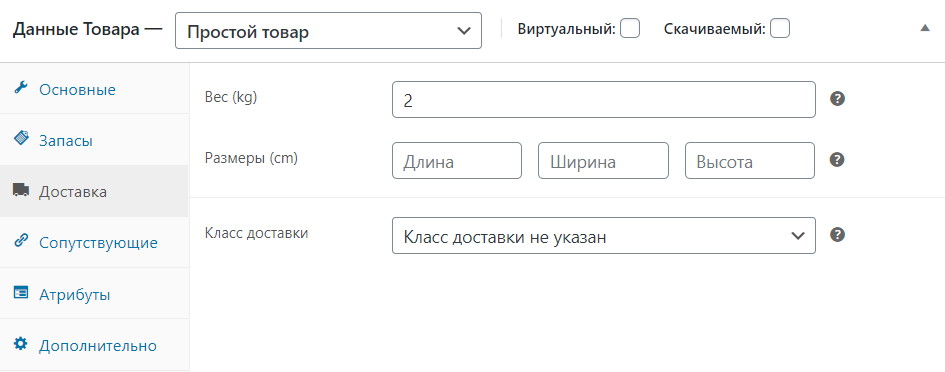
Во вкладке Доставка можно указать «Вес», «Размеры товара» и «Класс доставки»:
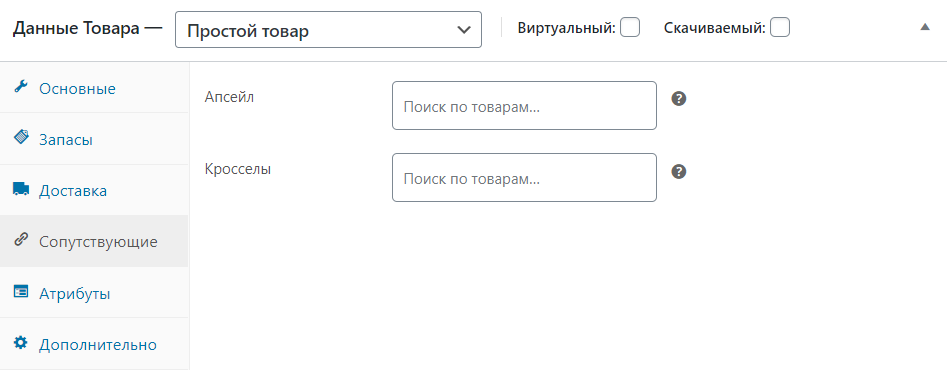
Во вкладке Сопутствующие можно добавить товары, которые будут предлагаться пользователю вместе с основным товаром. Это поможет продвигать товар при помощи «Апсейл» (up-sells — увеличение суммы продажи) и «Кроссел» (cross-sells — перекрёстные продажи):
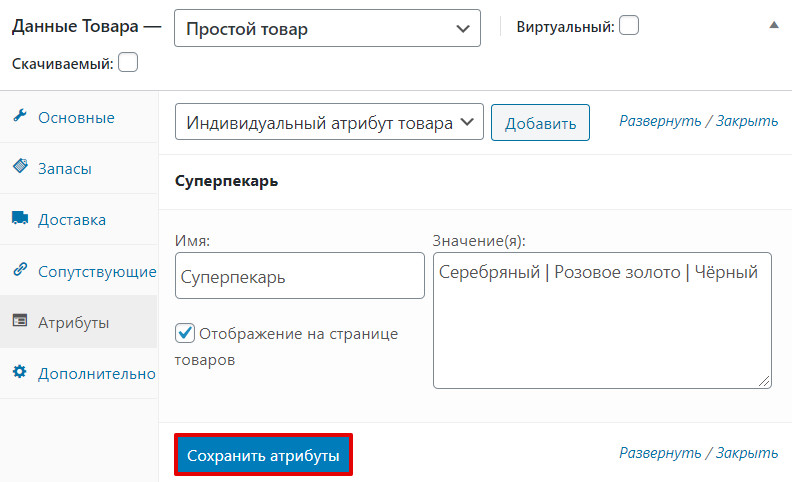
Во вкладке Атрибуты можно добавить дополнительные параметры товара. Например — цвет, имя или значение. После заполнения нужных полей нажмите Сохранить атрибуты:
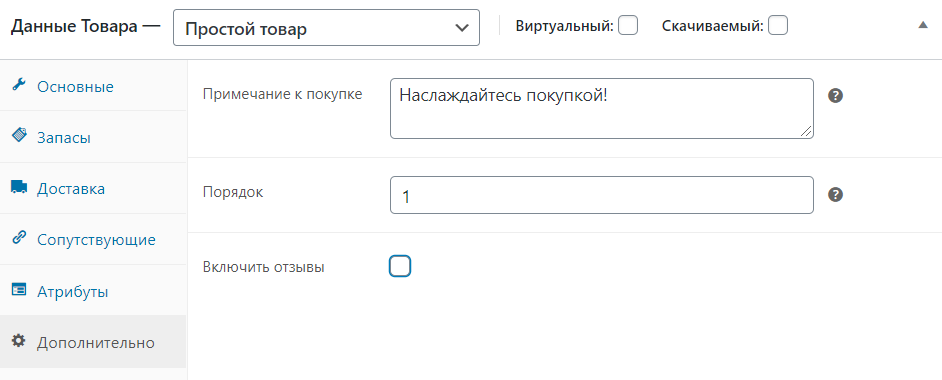
Во вкладке Дополнительно можно создать примечание к покупке, выбрать порядок предъявления продукта и включить (или отключить) возможность оставлять отзывы о товаре:
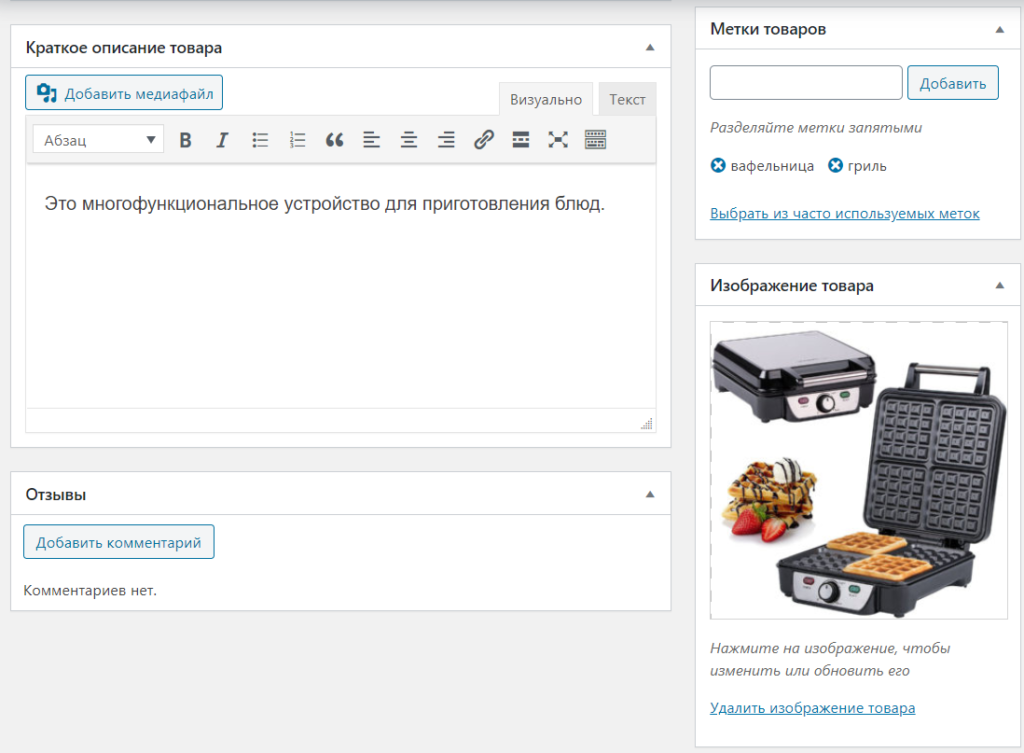
В поле Краткое описание товара добавьте комментарий, который будет располагаться под названием продукта. Справа в блоке «Метки товара» добавьте теги для удобного поиска в магазине. В блоке «Изображение товара» загрузите нужную картинку. Также можно сделать галерею:
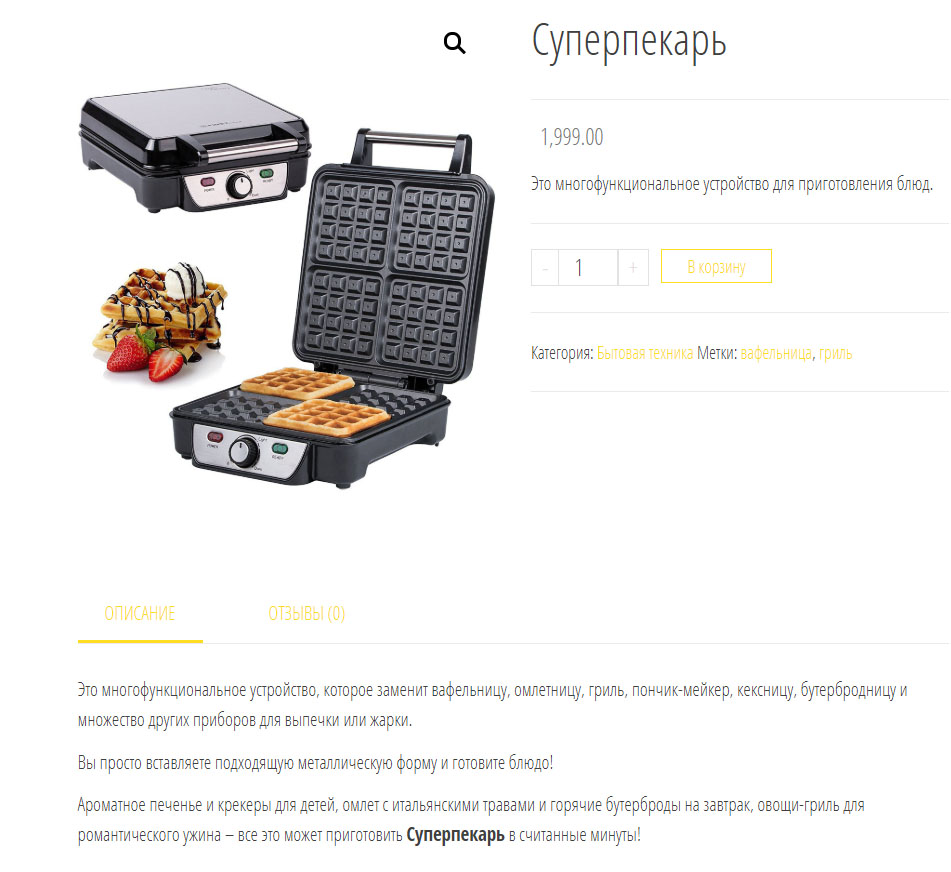
Чтобы сохранить все изменения и выложить товар на сайт, нажмите Опубликовать. На сайте добавленный продукт будет выглядеть так:
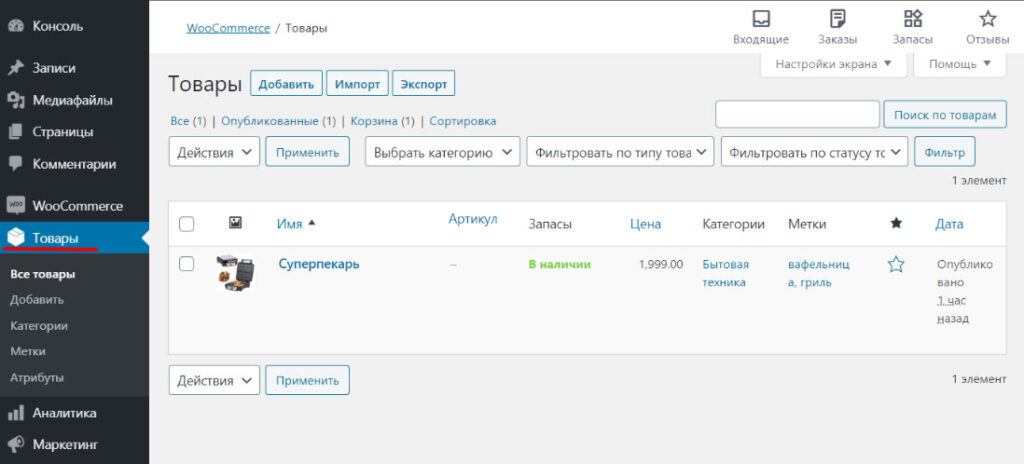
На вкладке Товары можно увидеть все добавленные товары. Ими можно управлять — удалять, редактировать или дублировать. Также вы можете выбрать несколько товаров, чтобы отредактировать их вместе. Чтобы сделать товар рекомендуемым, отметьте товар Звездочкой:
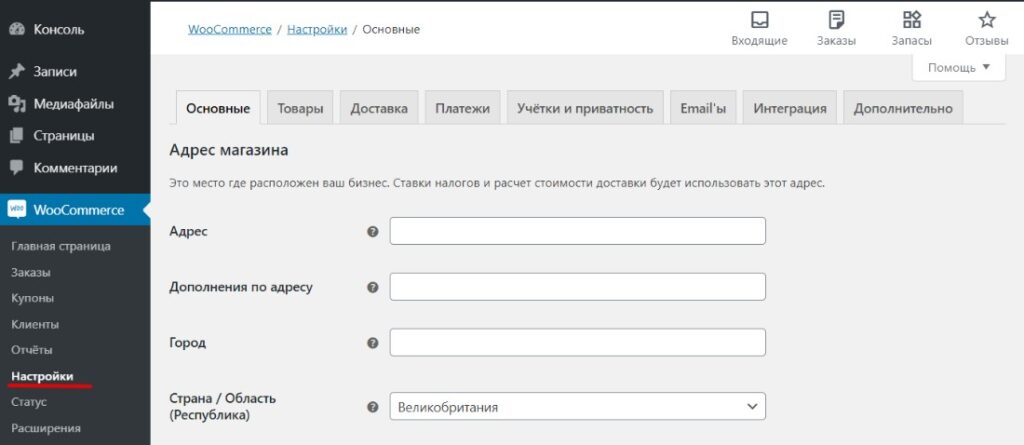
Далее в разделе Настройки можно настроить параметры магазина — «Адрес», «Дополнения по адресу», «Город», «Страна/Область»:
В блоке “Основные” прописываются территориальные данные магазина или склада, а также указывается валюта, с которой работает магазин.
В “Товарах” настраиваются: единицы измерения товара, формы работы с отзывами, корзина.
Во вкладке “Доставка” выбирается регион доставки и её методы. Доступен «Самовывоз», «Бесплатная доставка» и «Единая ставка» (единая стоимость доставки).
Во вкладке “Платежи” настройте методы оплаты: Прямой банковский перевод, Чековые платежи, Оплата при доставке, PayPal.
Кроме четырёх основных пунктов настройки товара есть ещё дополнительные настройки учёта и приватности, Email, Интеграция со службами MaxMind и дополнительные настройки страниц (корзина, оформление заказа, страница личного аккаунта).
Дополнительные плагины для интернет-магазина
Для WooCommerce созданы сотни плагинов. Они помогут не просто создать хороший интернет-магазин, а сделают его удобным и современным. На начальных этапах любому интернет-магазину надо настроить платёжную систему и сделать свой сайт видимым для поисковых систем. Для обоих функций понадобятся плагины. По умолчанию в WooCommerce установлена платежная система PayPal, однако вы можетедобавить Wayforpay – аналог LiqPay. Для установки LiqPay вам понадобиться регистрация ФОП 2 группы и получать разрешение от LiqPay на прием платежей, а с ВейФопей можно пробовать и в качествеобычного физ.лица.